個人的に、WordPress無料テーマのなかでも随一の使いやすさを誇ると感じているのが「Cocoon」です。
Cocoonには、アピールエリアと呼ばれるヘッダー下に画像とリンクを大きく表示し、名前の通り何でもアピールできる機能が用意されています。注目記事はもちろん、自身に関わりのある商品やサービスへの誘導として活用できるのですが、そのままでは「ヘッダーの下」でしか利用できません。
まあ、普通の使い方であればヘッダー下だけで十分なのですが、めちゃめちゃ簡単なカスタマイズで好きな場所に配置できるので、本記事では需要度外視でその方法を解説します!
関連【レビュー】Xiaomi 13T Proの口コミと評判。10項目で性能を評価
Cocoonのアピールエリアを移動させる方法
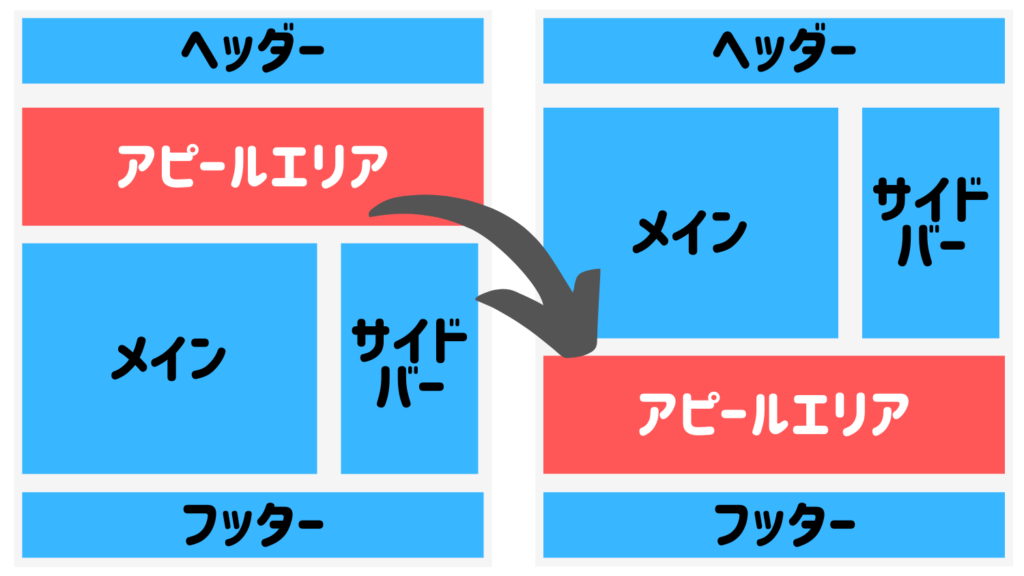
「アピールエリアを移動させる」と聞いてもイマイチピンときていない方もいるかもしれないので、今回は具体的にフッターの上に移動させる手順を解説します。
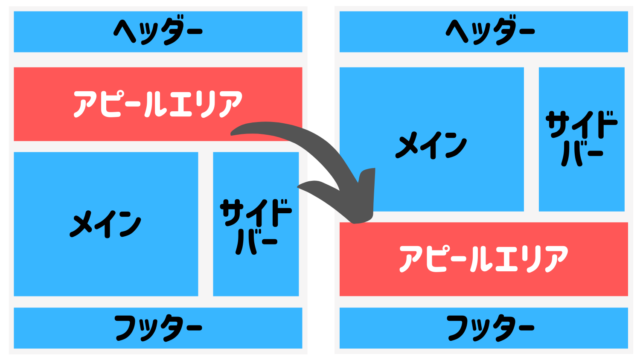
図示すると下のようなカスタマイズになります。スマートフォンの場合は、メインの下にサイドバーがカラム落ちして、さらにその下にアピールエリアが表示される形です。

それでは以下から手順を解説します!
body-top.phpとfooter.phpを子テーマにコピー

まずはカスタマイズのお約束、イジるファイルの子テーマ移行から。
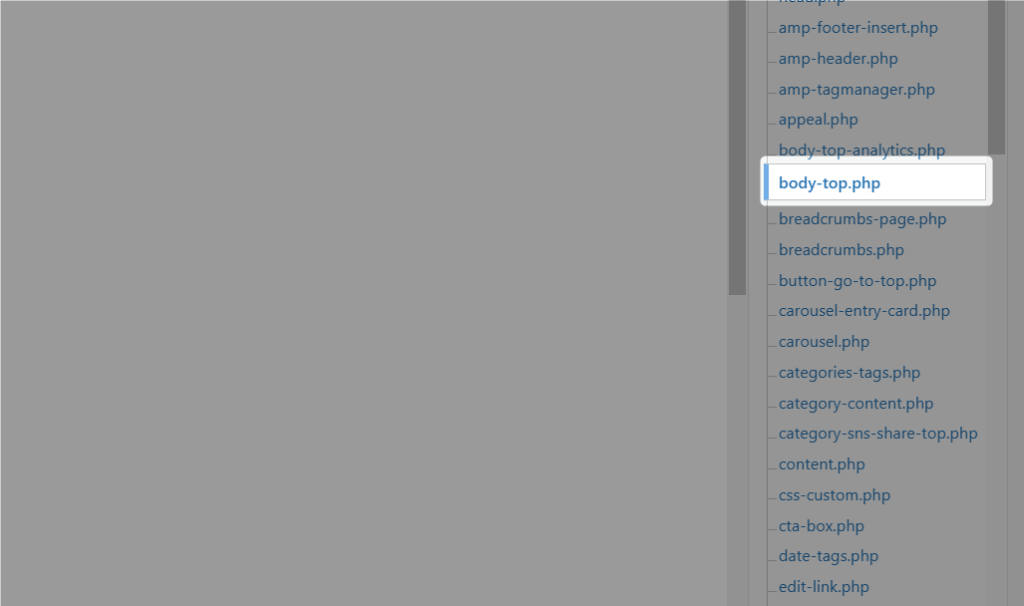
今回カスタマイズ(というほどのものでもないけど)するのは、Cocoon親テーマ内にある「body-top.php」と「footer.php」なので、この2つのファイルをあらかじめ子テーマにコピー&ペーストしておきましょう。
なお、親テーマ内の「body-top.php」はtmpというファイル内に格納されています。子テーマに移動させる場合も子テーマ内のtmpファイルに移動させましょう。子テーマ内にtmpがなければ、空のtmpという名前のファイルを作成し、その中にコピーして貼り付ければOKです。
アピールエリアを呼び出すコードを切り貼り
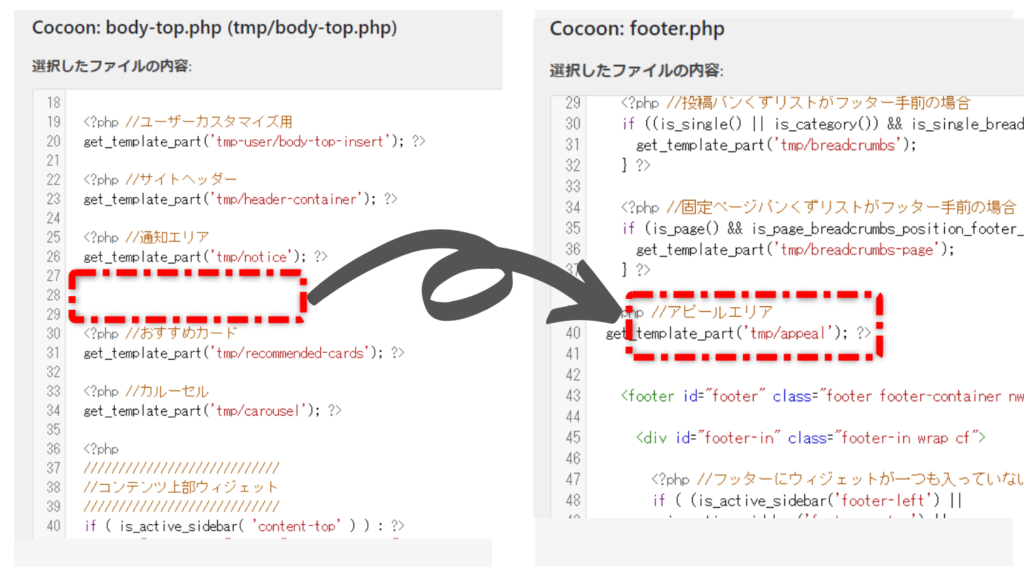
続いては、「body-top.php」内に記載されているアピールエリアを呼び出すコードを「footer.php」に移動させます。
具体的には、「body-top.php」内28行目あたりにある以下のコードをCtrl + Xでカットし、「footer.php」の39行目あたり、「固定ページパンくずリストが~」の真下にCtrl + Vでペーストします。
<?php //アピールエリア
get_template_part('tmp/appeal'); ?>
これらの作業は必ず子テーマに移したファイルで行ってください。また、WordPress内のテーマエディターではなく、別のテキストエディターやツールを使用してもOKです(むしろその方がいいかも?)。
アピールエリアの移動が完了!
以上でカスタマイズ作業は終わりです!これまでいろいろとCocoonのカスタマイズを行ってきた方であれば、結構簡単だったのではないかと思います。
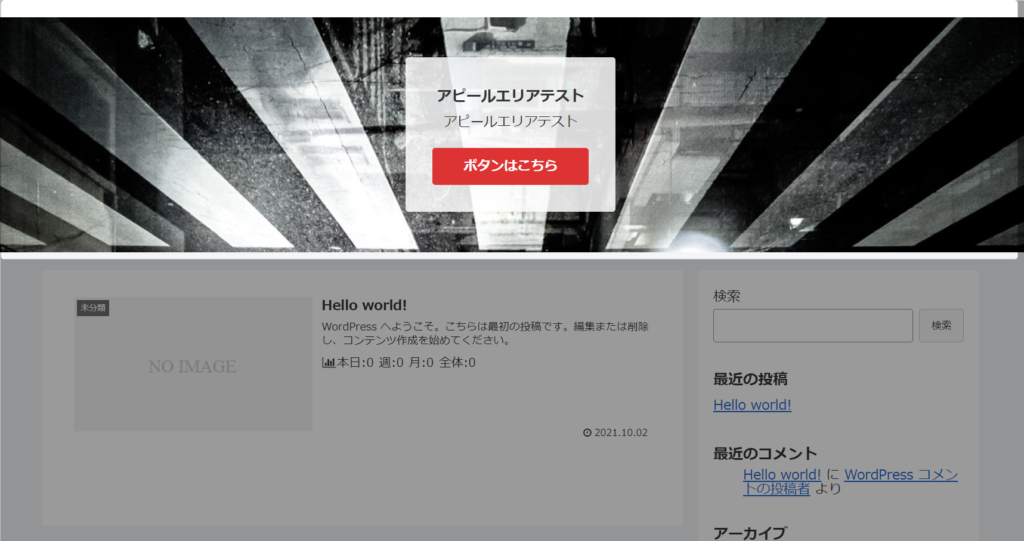
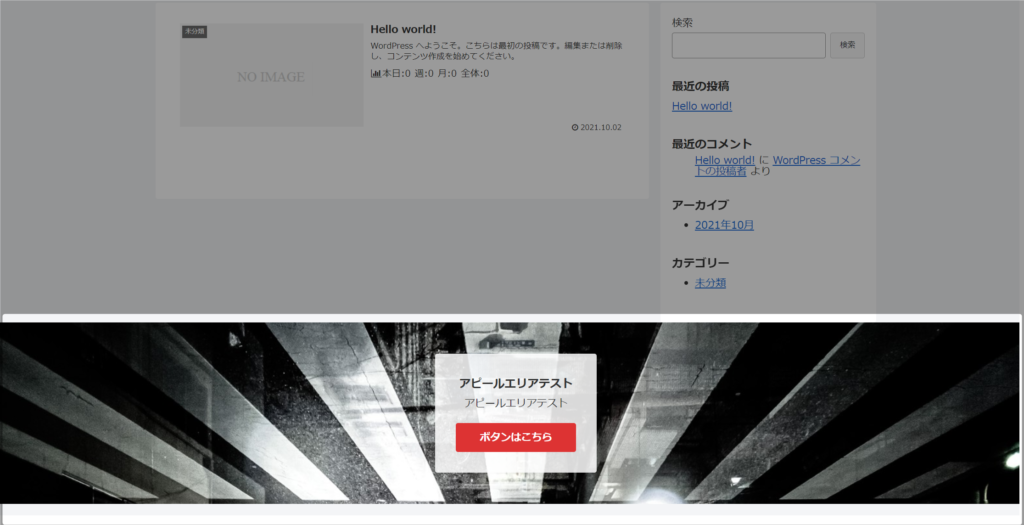
実際にアピールエリアを移動させた場合のスクリーンショットがこちら。


特別表示崩れなどもなく、丸々移動できていますね!
今回はフッターの上に移動させましたが、結局のところ下のコードがアピールエリアの呼び出しなので、このコードを好きな位置に切り貼りすれば任意の場所にアピールエリアを表示させられます。
<?php //アピールエリア
get_template_part('tmp/appeal'); ?>こういった柔軟な使い方ができるという点は、各機能が個別のファイルに分かれてモジュール化されているCocoonの大きなメリットですね。
どんなときに使うの?
最後に、アピールエリアの移動ってメリットあるの?どんなときに使うの?という疑問について。
アピールエリアは名前の通り「何かをアピールするための場所」なので、基本的にはデフォルトのヘッダー下の方が都合がいい場合が多いです。
でも、ブログを運営している場合は、個別記事にもアピールエリアを表示させる設定にしている人ってあんまりいないですよね。ほとんどの人がフロントページのみの設定にしていると思います。
それは多分、全部の記事に表示させると邪魔・くどいと感じてしまうからだと思うのですが、今回のフッター上のようにページの下の方に表示させるのであれば、全記事に表示してもうるさくないと思います。
Cocoonの場合、記事の終わりにクリックを促すCTA(コール トゥ アクション)ボックスの機能が用意されていますが、感覚としてそんな感じで利用できるかなと。記事のさらに下になるので目につく機会はやや減りますが、その分サイトをじっくり見てくれている人に対しての訴求が可能です。
実際、私は別のサイトでフッター上のアピールエリアを使用しYouTubeチャンネルへの誘導を促していた時期がありましたが、クリック率は悪くありませんでした。
アピールエリアの使い方のひとつとして、参考にしていただければ幸いです!


コメント